JQuery Click/Load when mysql is run it displays the previous page before it loads the active page - Stack Overflow

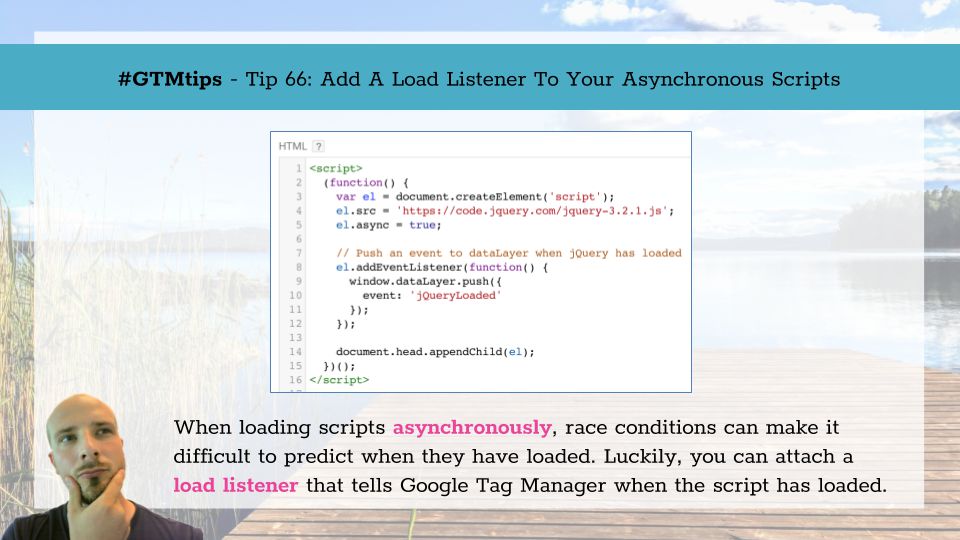
Event "load" fires before or after event "ready". This is a little confusing. · Issue #5075 · jquery/jquery · GitHub

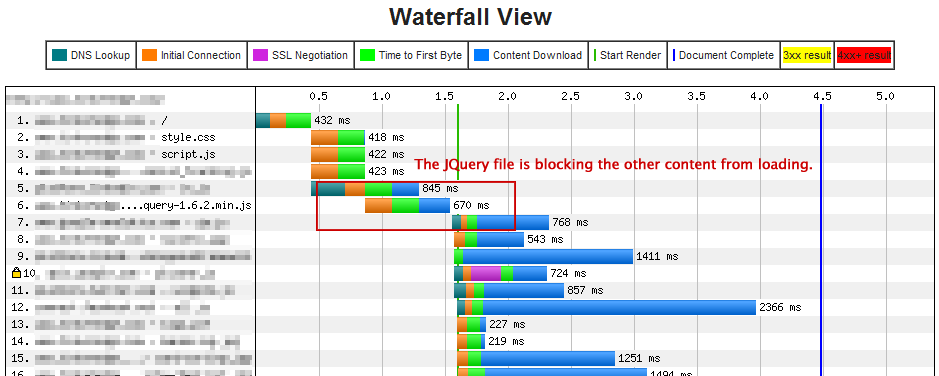
javascript - How to make JQuery load on top of head tag before everything - WordPress Development Stack Exchange