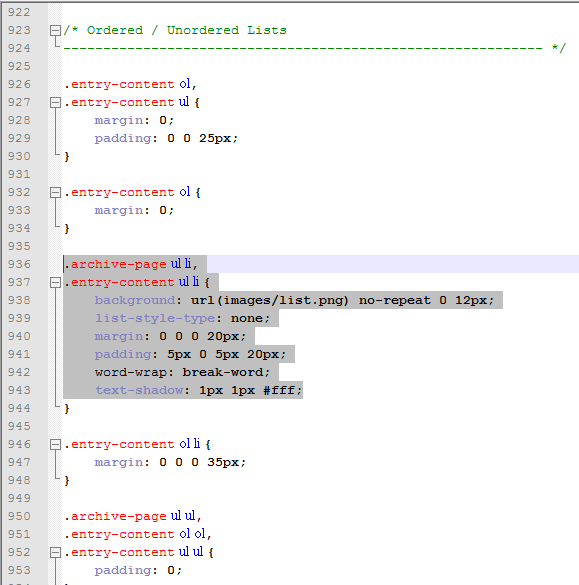
css - Why is this list item being styled with element.style instead of my custom style? - Stack Overflow

List elements don't get converted correctly from using html function · Issue #2922 · parallax/jsPDF · GitHub

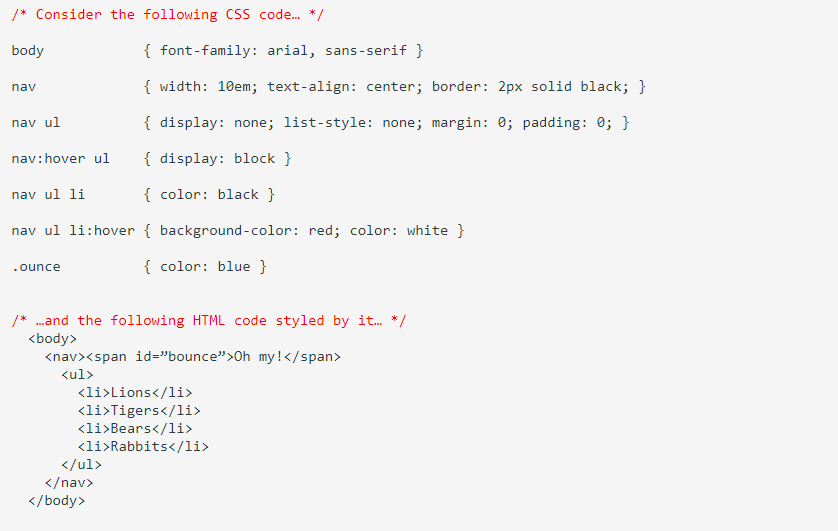
html - List-style-type: none does not work in the removal of bullets(dots) attached with items in the navigation bar - Stack Overflow

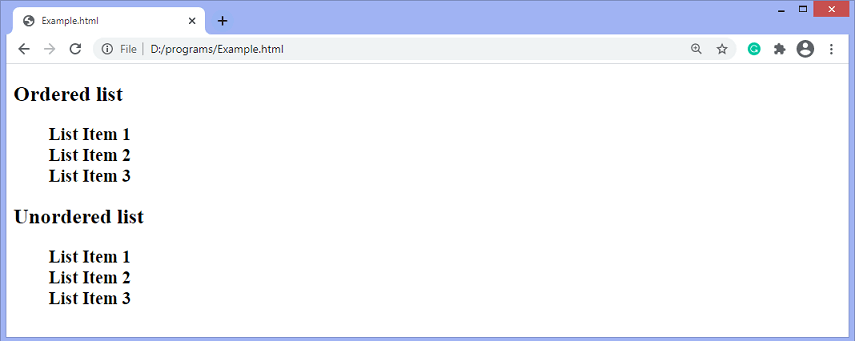
Default list style of 'none' is super confusing · Issue #850 · tailwindlabs/tailwindcss.com · GitHub